Fyne で日本語フォントを扱う
Go の GUI ライブラリである Fyne について
About
Fyne の現在のバージョンでは, 何も考えずに日本語を表示しようとしてもうまく扱うことができません.
現在では, 日本語を扱うためには一手間が必要になります. これにはいくつかの方法が考えられますが, 公式に与えられている方法について整理します.
Fyne の日本語対応
以下の二つの方法が公式に与えられています.
- 環境変数
FYNE_FONTの利用 - フォントファイルのバンドル/カスタムテーマの作成
環境変数 FYNE_FONT の利用
Fyne の組み込みテーマを利用する場合, 環境変数 FYNE_FONT にフォントファイルが指定されている場合にはそれをフォントとして利用することができます.
以下のようなサンプルを考えます.
func main() {
a := app.New()
a.Settings().SetTheme(theme.LightTheme())
w := a.NewWindow("font")
w.Resize(fyne.NewSize(300, 200))
w.SetContent(
fyne.NewContainerWithLayout(
layout.NewVBoxLayout(),
layout.NewSpacer(),
widget.NewLabel("こんにちは、ファイン"),
widget.NewLabel("これは日本語のラベルです"),
widget.NewButton("これはボタンです", func() {
dialog.ShowInformation("確認", "これはダイアログです", w)
}),
layout.NewSpacer(),
),
)
w.ShowAndRun()
}
ここで, FYNE_FONT を指定した上で実行してみます.
(サンプルのフォントとして M+ FONTS を利用しています.)
$ FYNE_FONT=mplus-1c-regular.ttf go run main.go


綺麗に表示されています.
とはいえ, 自分の手元でちょっと試すだけならまだしも, アプリケーションを配布したいと思うとちょっとこのアプローチではいろいろと問題があります.
フォントファイルのバンドル/カスタムテーマの作成
Fyne は組み込みのテーマを用意しており, これを利用するだけで綺麗なアプリケーションが作れるよ, というのを一つのウリとしています.
このテーマは自分で設定して利用することももちろん可能です.
テーマで設定できる項目の中にはフォントに関するものも含まれているため, 独自のテーマを定義することで任意のフォントを利用することが可能になります.
テーマは Theme インターフェースを実装することで利用可能となります.
このうち, TextFont や TextBoldFont などを適切に実装することでフォントの設定が可能です. fyne bundle コマンドによってフォントファイルをバンドルし, それを利用する, ということが必要になります.
$ fyne bundle mplus-1c-regular.ttf > bundle.go
(fyne bundle コマンドについてはこちらの記事を参照してください)
これで, resourceMplus1cRegularTtf という fyne.StaticResource 型の変数が定義された bundle.go が生成されます.
fyne.Theme インターフェースを満たす独自テーマを theme.go に定義します.
ここで, テキストのフォントを設定するためのメソッド TextFont() で先ほどの resourceMplus1cRegularTtf を返してやるようにします.
(その他のパラメータはデフォルトのテーマの値をそのまま利用するように設定しています)
type myTheme struct{}
func (myTheme) TextFont() fyne.Resource { return resourceMplus1cRegularTtf } // フォントを設定
// その他の様々な設定
func (myTheme) BackgroundColor() color.Color { return theme.LightTheme().BackgroundColor() }
func (myTheme) ButtonColor() color.Color { return theme.LightTheme().ButtonColor() }
func (myTheme) DisabledButtonColor() color.Color { return theme.LightTheme().DisabledButtonColor() }
// ...
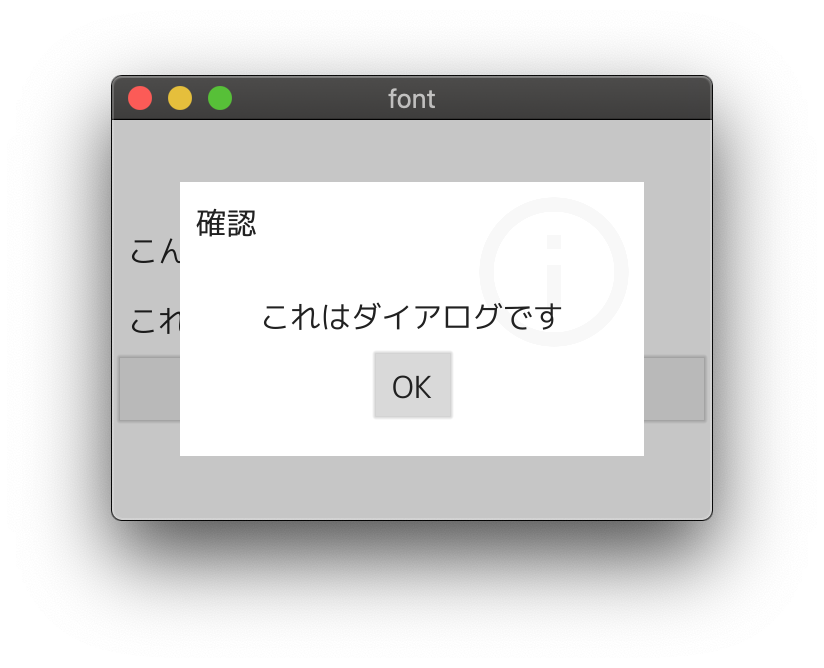
theme.go, bundle.go が用意できたので, 先ほどの main.go で指定していた a.Settings().SetTheme(theme.LightTheme()) を a.Settings().SetTheme(&myTheme{}) に修正した上で実行してみます.
$ go run *.go

この画像ではダイアログのタイトルがまだ正しく表示されていないですが, これはダイアログのタイトルが Bold フォントを使用するようになっているためです. 前述の例では Regular のみ指定設定しているためこのようになっています. 同様に Bold フォントの設定を行うことで対応できます.
サンプルコード
前述のフォントファイルをバンドルしてカスタムテーマ定義を行うサンプルです.
